Extralab
ʎɐqǝ lǝ uǝ opɐlɔǝʇ un oɹdɯoɔ ǝnb zǝʌ ɐɯıʇlú ɐl
Manual de usuario
Usuarios y control de accesosEl mantenimiento de los usuarios esta en [DOMINIO]/users. Aqui podemos cambiar las datos de cada uno de ellos, email, contraseña, etc. Y el nivel, que sirve para determinar a que cosas tiene o no acceso cada usuario. Un usuario con nivel 2000 es administrador. Cuando un usuario se registra su nivel es 100, que sólo sirve para saber que está registrado. Nada más.Para una configuración mas avanzada podemos usar el el control de accesos, que esta en [DOMINIO]/acl y que ya permite configurar Usuarios, Grupos y Permisos. Un Permiso es un tipo de operación que puede ir asociado a una página y/o a una acción, y a un Usuario o Grupo de usuarios. Por ejemplo, los usuarios que tengan el permiso Items Añadir podrán añadir nuevas páginas a la web, o quienes pertenezcan al grupo Administrar tienda podrán añadir y modificar artículos en la tienda. Un usuario puede ser miembro de varios grupos, y tendrá los permisos de todos los grupos de los que sea miembro....
Administración
En esta sección se configurán los parámetros principales de la web. Entre muchos otros, los principales elementos cuya configuración podremos definir aquí serían:
- Acceso a la base de datos
- Cuentas de correo electrónico a dónde se enviarán los formualrios de contecto, pedidos, etc.
- Módulo de comentarios, moderados y/o restringidos a usuarios registrados.
- Edición de metadatos, palabras clave y descripción para el encabezado de la web. Estos datos podrán ser distintos para cada idioma, para facilitar el posicionamiento. Y cada sección de la web, y cada noticia, podrá tener, como hemos visto mas arriba, su propia versión.
- Definición del la rutas de acceso en dónde se guardarán las imágenes de la web, noticias, tienda, etc, tanto público como privados.
Tipos de contenido
El contenido de cada sección de la web puede ser estático, o el resultado de un módulo o aplicación web. Por ejemplo, secciones como Quienes somos, Ayuda,etc, son de tipo estático y otros como la Eventos, Noticias, etc son de tipo módulo.hdhejehehehfjfh
Añadir, editar, traducir y eliminar páginas estáticas a la web.
Cuando estamos identificados en la web tendremos disponible, en la parte superior, un menu Administración con enlaces de acceso rápido a varias funciones. Para la edición de contenido estático podremos usar el enlace de Añadir y el de Modificar página. En ambas funciones accederemos al editor web, bien para añadir una sección nueva, para modificarla, o para traducirla:
- Añadir: Pulsamos el icono añadir, y rellenamos como mínimo, el título, en la pestaña principal y el contenido en la pestaña contenido, y guardamos.
- Modificar: Pulsamos modificar, editamos y le damos a guardar.
- Traducir: Cambiamos al idioma deseado y editamos el texto, es decir, lo traducimos, de la parte que queramos, exactamente igual que en los pasos anteriores. Al guardar tendremos una versión nueva de la sección editada en el idioma seleccionado. Cualquier parte que esté sin traducir se mostrará en el idioma por omisión de la web.
Editor

Dispone de 6 pestañas: Propiedades, Contenido, Añadir documentos, Imágenes y Documentos, y cuando estamos editando, una pestaña mas, que nos permite añadir imágenes directamente désde el explorardor de archivos, arrastrandolas con el ratón.
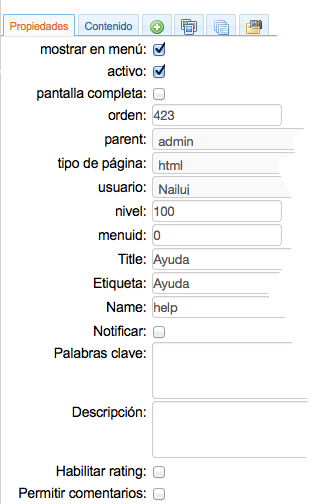
En la pestaña Propiedaes tenemos, entre otros, los siguientes campos:
- Mostrar en menu: Si lo desmarcamos no se mostrará un enlace en el menú. Es útil para secciones como footer, por ejemplo, que nos permite editar el pié de página.
- Activo, si lo desmarcamos no se podrá acceder a esa página.
- Pantalla completa: Si se marca no se aplicará el diseño de la web a esa sección. Puede resultar útil para secciones que tengan su propia programación y/o diseño. Por ejemplo para ser mostradas en unn newsletter o en una pantalla emergente.
- Orden: Para definir el orden en los menús. La página cuyo número de orden sea al mas bajo y que esté activa, será la página de inicio de la web.
- Parent: Si queremos que el enlace a esta página se muestre como un submenú de otra, elegimos aquí la otra, es decir, la "página padre".
- Nivel: Si asignamos un nivel superior a 100, dicha página sólo será visible por áquellos usuarios cuyo nivel sea igual o superior al asignado. Esto es útil para crear de forma rápida secciones privadas o restringidas a ciertos usuarios.
- Menuid: En la web podría haber mas de un menú, cada uno identificado por un número. Aquí indicamos en cual de ellos se mostrará el enlace. El menú principal de la web es el 0.
- Title: Título de la página, por ejemplo: "Formulario de contacto"
- Etiqueta: Texto que se mostrá en los menús, por ejemplo, "Contactar"
- Name: Identificador alfanumérico único para cada sección, por ejemplo: contactar. Se usa para formar las url´s amigables, por ejemplo: [DOMINIO]/contactar.
- Notificar: Si en la web se usa algún módulo para destacar contenidos, por ejemplo, el clásico slideshow, marcando esta casilla añadiriamos esta sección al contenido destacado.
- Palabras clave: Cada sección podrá tener sus propias keywords que serán dispuestas en el encabezado, oculto, de la página. Esto sirve para optimizar el posicionamiento de la web en los buscadores, pues nos permite que cada sección tenga las suyas, incluso dostintas para cada idioma.
- Descripción: Al igual que el punto anterior nos permite editar las keywords, tambien podemos aquí editar y personalzar el campo description del encabezado oculto (Head) de cada sección de la web.
- Habilitar rating: Esta opción es obsolete y será eliminada en futuras versiones.
- Permitir comentarios: Especifica si se mostrará un formulario para enviar comentarios a esta sección de la web. El Módulo de comentarios puede ser activado o desactivado globalmente desde la Módulo de configuración.
Contenido
En esta pestaña podremos editar directamente el contenido de la sección mediante un editor Wysiwyg. Se debe tener en cuenta que este editor no es, aunque pueda parecerlo, un procesador de textos avanzado, sino que está limitado por las funcionalidades del navegador de internet que estemos usando, hasta el punto en que puede ofrecer resultados distintos en unos u otros. Para evitar problemas debemos cumplir los siguientes puntos:
- No pegar texto jamás desde procesadores de texto, hojas de calculo, etc. Si necesitamos pegar texto, por ejemplo, desde un doumento de Word, no lo haremos directamente, sino que copiaremos el texto al Bloc de notas (Notepad), o cualquier otro editir de texto sencillo, y desde éste al editor de la web, y así eliminaremos el formato interno del Word, el cual, con toda seguridad arruinaría el diseño de la web.
- No usar Internet explorer para editar la web, pues este navegador interpreta los estandares html a su manera. Recomendamos el uso de Mozilla Firefox, que es el mas respetuoso con la norma. Chrome y Safari también deberían funcionar correctamente.
Módulo Noticias
Nos permite añadir noticias, y su funcionamiento es exactamente igual al indicado para las secciones estáticas, sólo que en lugar de añadir o editar una sección fija, lo haremos con una noticia. No obstante tiene algunos campos mas en la pestaña Propiedades:
: Un subtítulo opcional para cada noticia
: Texto para la entradilla de la noticia.Este debería ser siempre un párrafo de no mas de cuatro o cinco líneas de texto, sin etiquetas, negritas, ni colorines o efecto alguno, a fín de no dañar la homogeneidad en el diseño de la presentación del listado de noticias. Por la misma razón no deberemos poner el título en mayúsculas ni abusar de ellas en los párrafos. El texto completo de la noticia estará compuesto por la entradilla mas el contenido.
Módulo Tienda
Tiene dos partes: la tienda en sí, accesible para los usuarios identificados en la web, y su
Módulo de administración. Dicho módulo está en
[DOMINIO]/tienda/adminy sólo es accesible por los usuarios que pertenezacan al grupo "Administrar tienda". Esta módulo tiene tres apartados:
- Usuarios: Aqui podremos editar los usuarios, y asignar a quien creamos conveniente el rol o grupo "Administrar tienda".
- Productos: Aqui añadiremos artículos, con sus precios, presentaciones y tipos. También podemos añadir y modificar categorías.
- Pedidos: Cuando un cliente realize una compra, en esta pestaña veremos los datos del pedido realizado, incluso si no llego a completarse. No obstante, el banco u organización cuya pasarela de pagos usamos también podría la enviar notificación correspondiente, si así se ha acordado con la entidad. Es posible activar otros métodos de pago, por ejemplo, Paypal y Bitcoin.
Edición de artículos
Esta es la ventana de edición de artículos, que permite añadir, modificar o eliminar productos en la web. Debajo comentamos sus principales campos.
[IMAGEN_TIENDA]
Nombre: El nombre del producto.
: Para seleccionar la categoría principal bajo la cual se lista el producto Pueden añadirse mas en la barra de navegación de la tabla Productos.
: El precio de cada artículo, siempre que no se hayan definido tamaños y/o tallas.
: Si aquí ponemos, por ejemplo, 1,2,3,* en la tienda podremos elegir entre 1, 2, y 3 unidades por artículo, o elegir, por haber puesto el asterisco, "otra cantidad"
: Imagen del artículo. En próximas versiones se podrá subir mas de una imagen por artículo.
:Imágen con el logotipo de producto, etc. Opcional. escribir
: Texto con las notas de cata, elaboración, etc.kgkjgkjhgjkgjkhg
: Indica si el artículo esta disponible o no.
: Si marcamos esta casillas, se mostrara la tabla Tamaños, Tallas, que nos pfghjfgujhermitirá especificar distintas presentaciones para cada productos, cada una con su precio. En cuyo caso el precio principal dejará de tener sentidio.
Esta guía del usuario no está completa aún. Si se detecta algún error o falta, rogamos nos envien un correo electróhhhhnio a soporte@extralab.net, o llame al teléfono del servicio técnicojsjsjsjsjsj en caso de urgencia, y será subsanado el error o completada la petición con la mayor brevedad posible.






